Add Your Header Image #
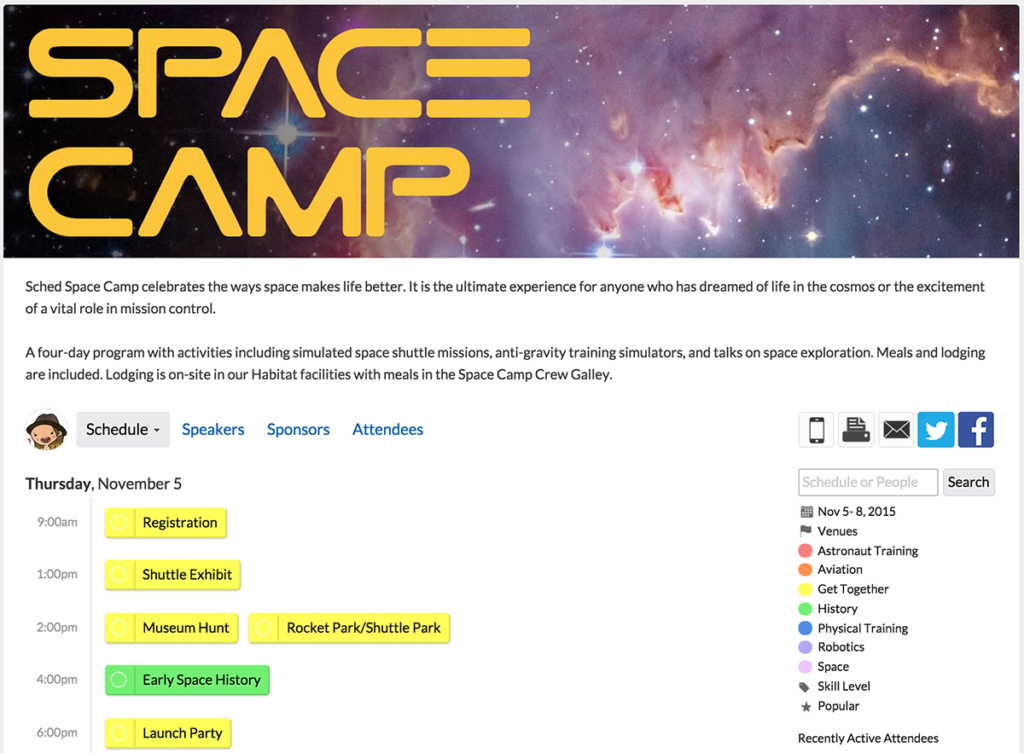
Display your event title, logo, and other important info in your header image.
Requirements: JPG, PNG, or GIF, and less than 2MB in size. We recommend a 1200px width and 200-400px height.
- Go to Settings => Appearance.
- Click “Upload Header Image.”
- Choose a file. Sched has a responsive web design that fits all screen sizes, so your header image will automatically look great on smaller screens.
- Click “Save.”
Add Your Header Text #
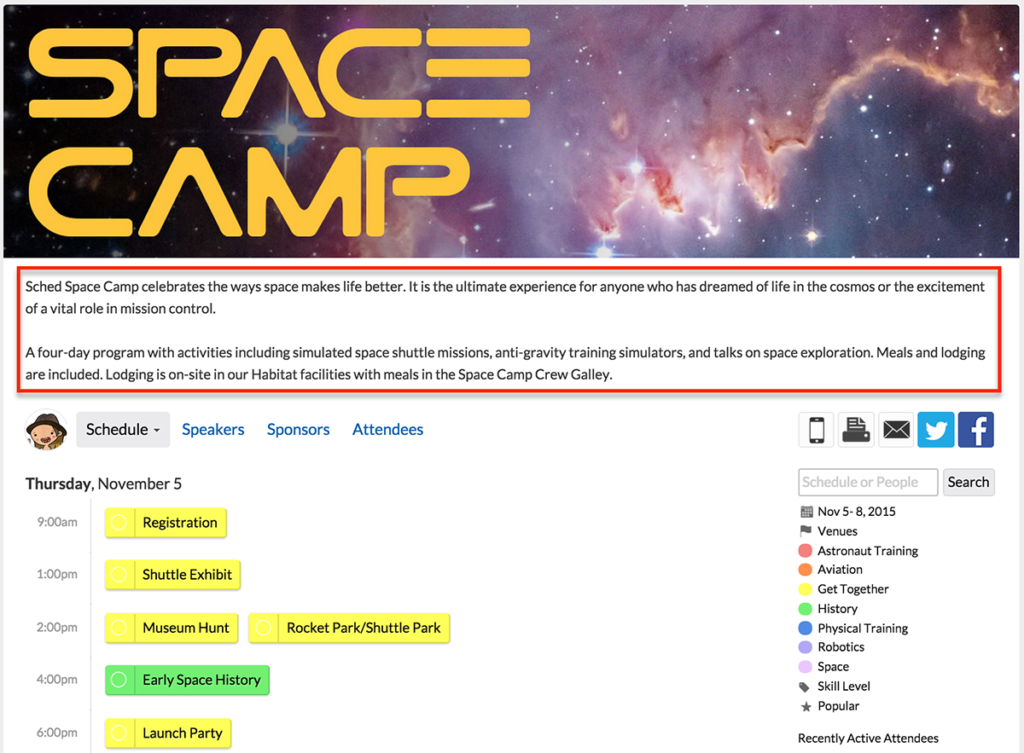
Use the header text area to provide instructions or important announcements. The header text can include bold/italic styling, paragraphs, and links. It will show up under your header image.
Go to Settings => Appearance.
Add Your Footer Image #
Use the footer image to add further design or sponsor information to the bottom of your event on web view.
Requirements: JPG, PNG, or GIF, and less than 2MB in size. We recommend a 2400px width and 500px height.
Go to Settings => Appearance.
Change Your Background #
Change the background color of your site to best fit with your event theme. You can also use Custom CSS to specify a background image.
- Go to Settings => Appearance.
- Next to “Background Color,” click the field.
- Drag the color picker or enter a hexadecimal code to use a specific color.
- Click “Save.”
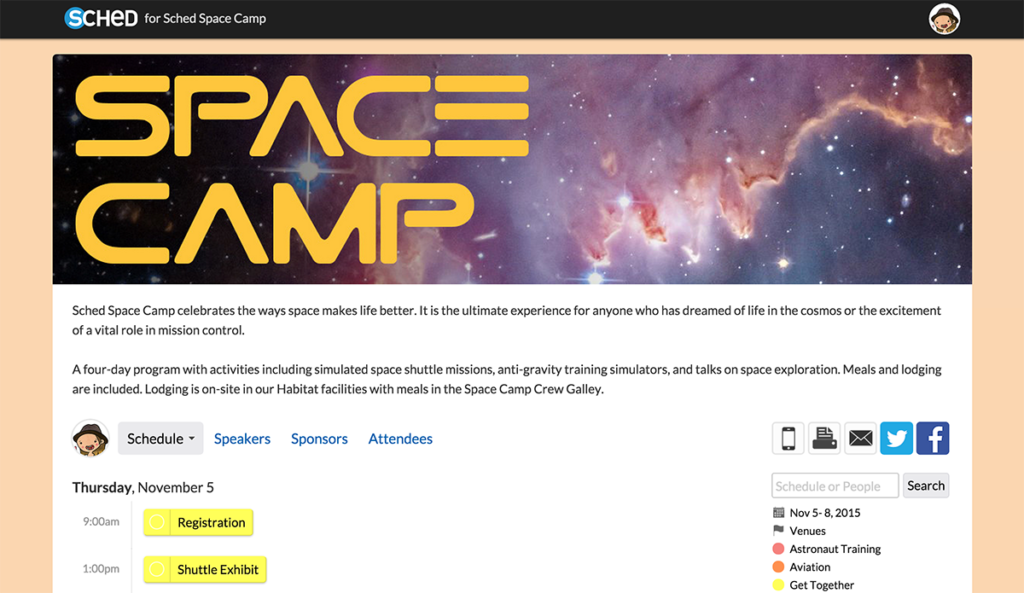
Here’s an example where the event background is orange:
Allied Media Conference used a white background, so the page looks more open:
SF Sketchfest matched the background color to their header image: